Widget Arborescence
Le widget arborescence permet de représenter un arbre de Smart Objects.
Il peut être utilisé pour de la navigation avec des actions associées, ou pour représenter une structure de données, un explorateur, ...
Les étapes de la création de l'arborescence sont les suivantes:
- Choix d'une source de données
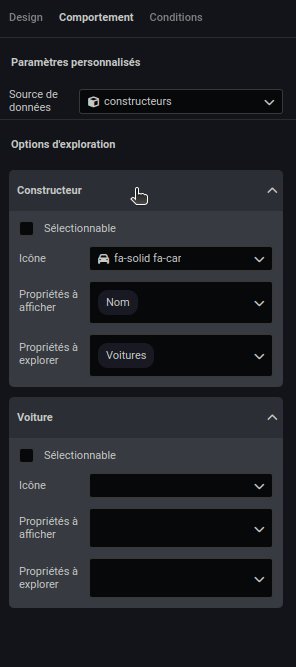
- Pour chaque niveau de l'arborescence
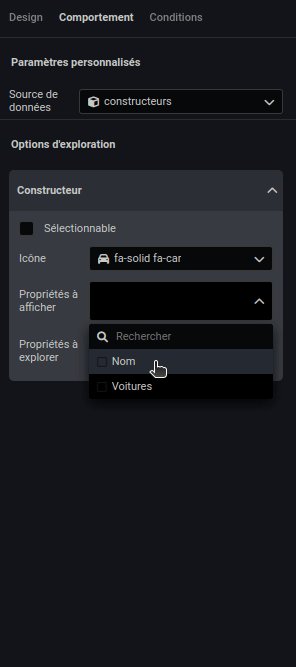
- Choix d'une icône
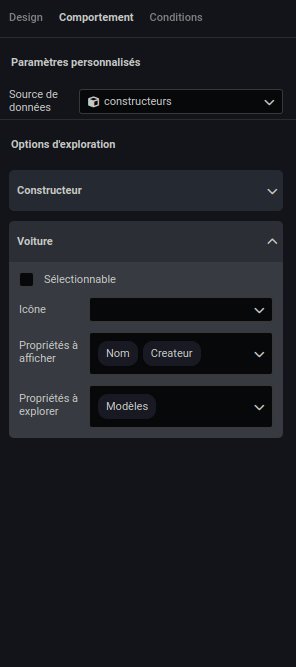
- Choix des propriétés à afficher
- Choix des propriétés à explorer
Ci dessous, un exemple de configuration d'une arborescence représentant une liste de constructeurs automobiles avec pour chacun d'entre eux, des voitures et leurs modèles associés.

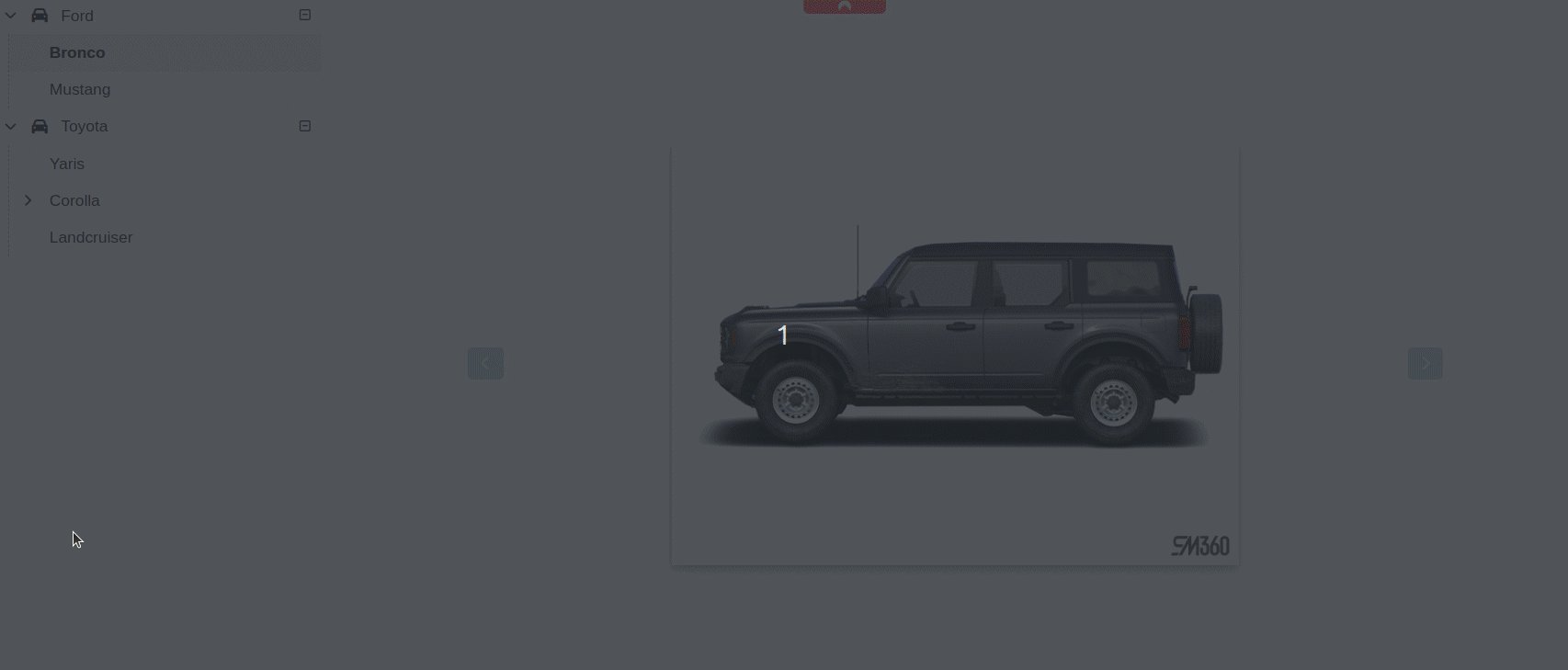
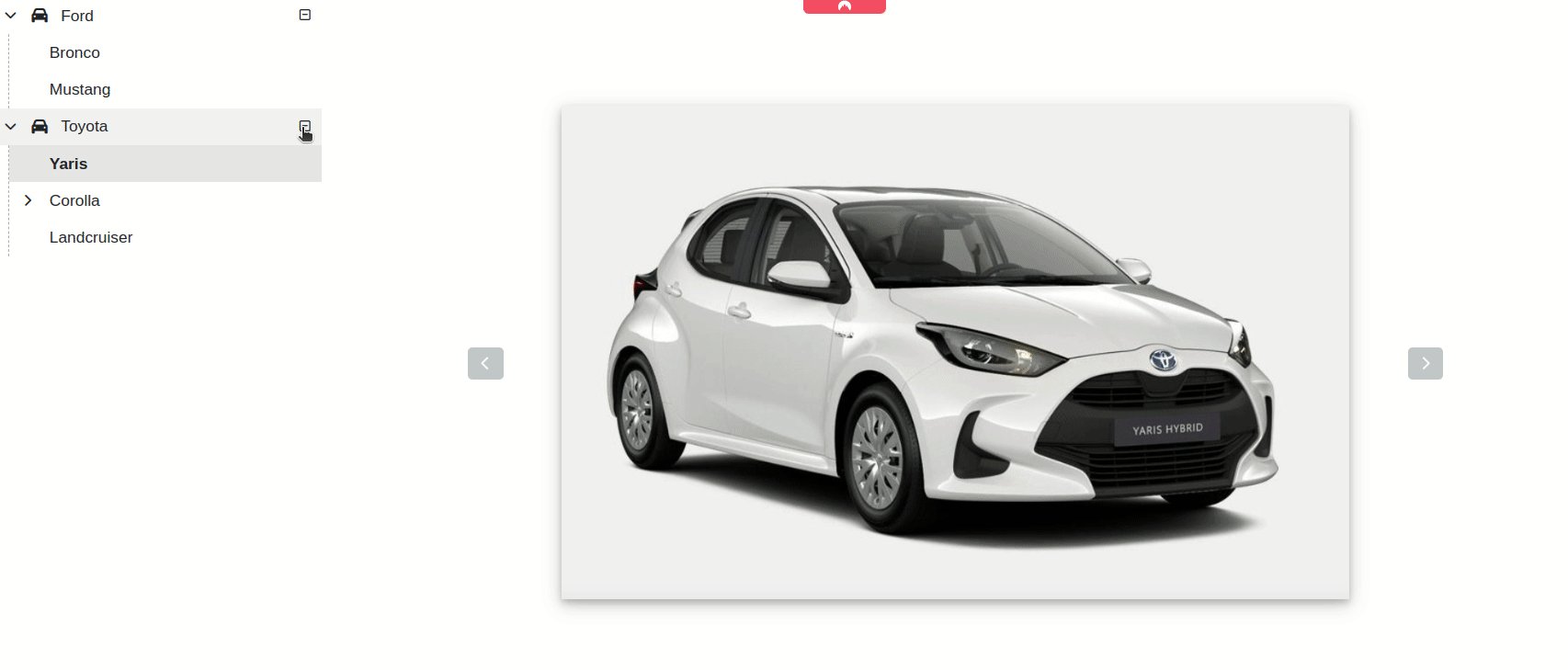
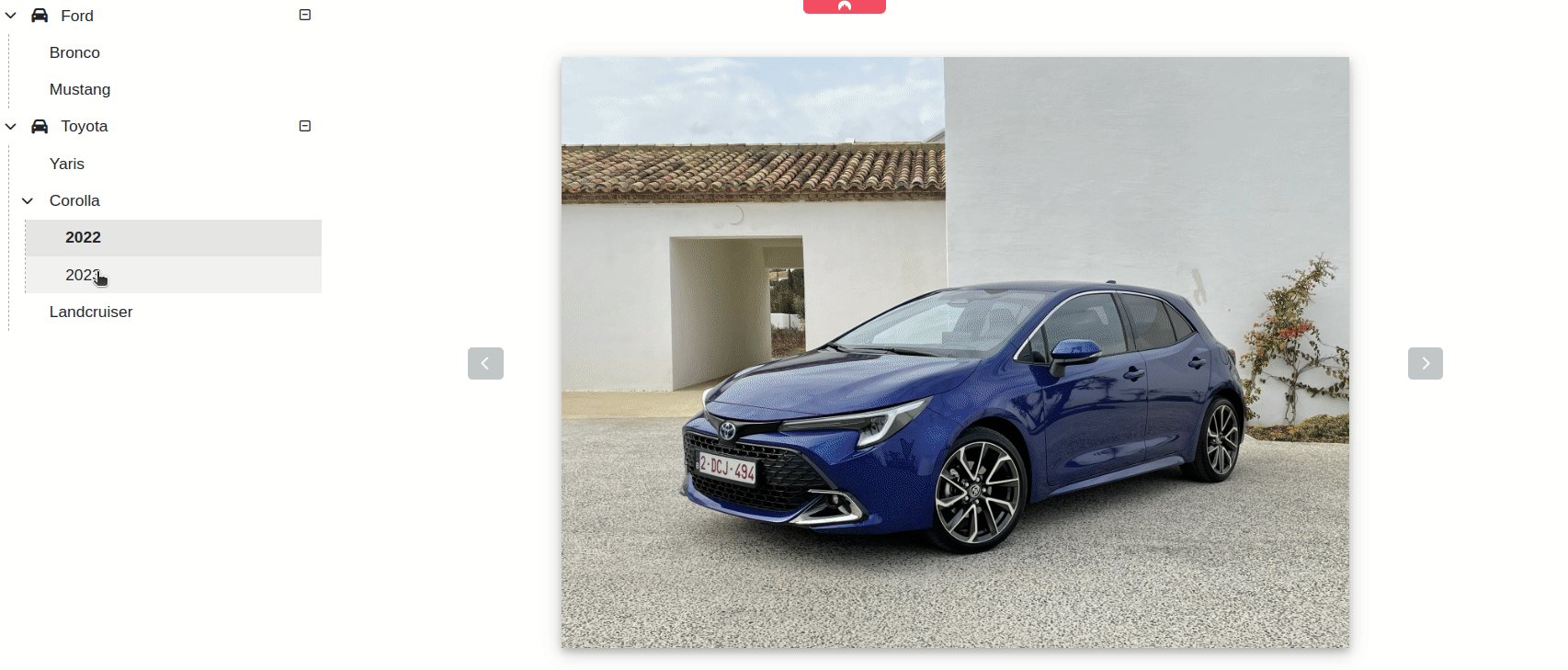
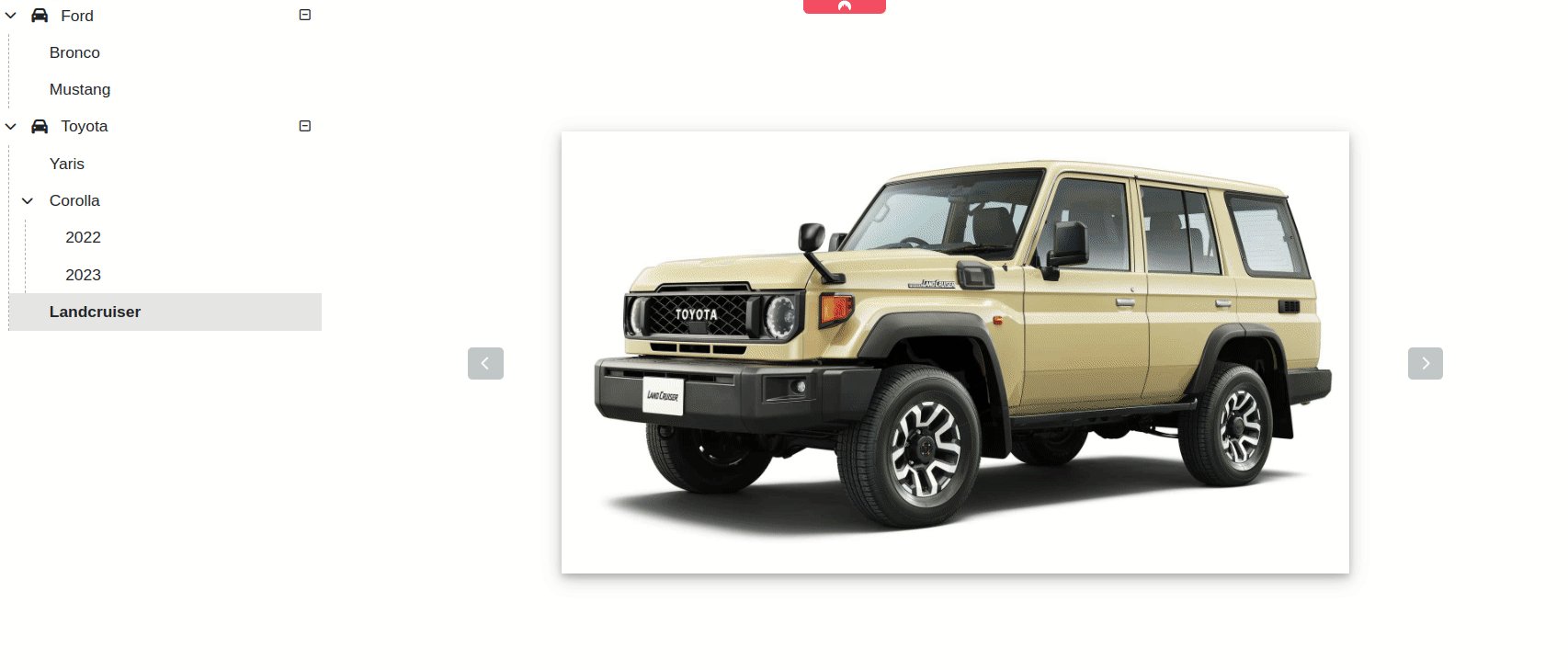
Ci-dessous, la représentation de l'arborescence dans le Player avec une galerie d'images pour chaque voitures / modèles.

Comportement
Paramètres personnalisés
| Paramètre | Utilisation |
|---|---|
| Source de données | La source de données qui va alimenter le premier niveau de l'arborescence Liste de Smart Object ou Smart Object unique |
Options d'exploration
| Paramètre | Utilisation |
|---|---|
| Sélectionnable | Définit si l'item peut être sélectionné |
| Événements | Actions au survol de l'item: Si vrai, l'événement de l'item sera activé Actions au clic sur l'item: Si vrai, l'événement de l'item sera activé |
| Icône | L'icône affichée sur l'item |
| Propriétés à afficher | Les différents champs du Smart Model qui correspondent aux propriétés à afficher sur l'item Si aucun, affiche les propriétés par défaut |
| Propriétés à explorer | Les différents champs du Smart Model qui correspondent aux propriétés à explorer lors de l'ouverture de l'item Si aucun, arrête l'exploration à ce niveau |
| Restriction d'affichage par groupes de sécurité | Ce paramètre permet de spécifier le champ dans le Smart Model qui contient la ou les clés du groupe de sécurité nécessaires pour afficher l'élément. Il compare la valeur de cette propriété aux groupes de sécurité de l'utilisateur. |
Actions au survol de l'item
Événement relatif à chaque niveau de l'arborescence (si l'option Actions au survol de l'item est coché).
Ces actions seront déclenchées lorsque l'utilisateur survolera l'item et cliquera sur le bouton d'actions.
La sources de données smart-object-selected est injectée dans l'appel des workflows ou smartflows.
smart-object-selected correspond au Smart Object de l'item sélectionné.
Actions au clic sur l'item
Événement relatif à chaque niveau de l'arborescence (si l'option Actions au clic sur l'item est coché).
Ces actions seront déclenchées lorsque l'utilisateur cliquera sur l'item.
La sources de données smart-object-selected est injectée dans l'appel des workflows ou smartflows.
smart-object-selected correspond au Smart Object de l'item sélectionné.





 Rechercher
Rechercher